Desarrollo web

Internet ha transformado nuestras vidas, y el 23 de agosto de 2022 hará 31 años que se abrió al público la primera página web y una cosa es segura, esta tecnología ha venido para quedarse!
¿Qué encontrarás aquí?
El propósito de esta pagina es describir el significado de desarrollo web, desde su historia a sus especialidades presentando además en mayor parte los lenguajes de programación, frameworks y herramientas necesarias para crear tus paginas web, servicios, microservicios o aplicaciones web.
Orígenes de internet y la web
Los orígenes de internet, remontan al año 1969, cuando el Departamento de Defensa de los Estados Unidos de América desarrolló una red que conectaba varias universidades californianas, llamada ARPANET. Para ponernos con un poco de perspectiva, en cuestión de telecomunicaciones teníamos teléfonos desde 1854. los fax no se popularizaron hasta 1964 y en 1970 era común que todas las oficinas tuvieran uno. EL teletexto por si preguntáis no saldría hasta pasados un par de años de la creación de ARPANET.
Internet en sus primeros tiempos, no era mas que la comunicación entre distintos ordenadores por protocolo FTP, el cual nos permite acceder a los ficheros dentro de un dominio dentro de la red. Una función muy simple y que a día de hoy con mas de 60 años sigue siendo utilizada. La red se siguió extendiendo por los centros académicos y militares de todo el mundo, hasta que en los años 90 se abrió al publico con el formato que todos conocemos gracias a que los informáticos se dieron cuenta de que era necesario un nuevo sistema de comunicación que permitiese mostrar información de forma intuitiva y accesible al publico.
La World Wide Web fue creada en el CERN por Tim Berners-Lee, científico Ingles. A el y a su equipo le debemos el protocolo HTTP, el sistema de direcciones web URL y el lenguaje HTML. y por si te lo preguntabas, también crearon el primer navegador web, llamado como no, WorldWideWeb para ordenadores NeXT Computer mientras que Internet Explorer no llego hasta el 1995.

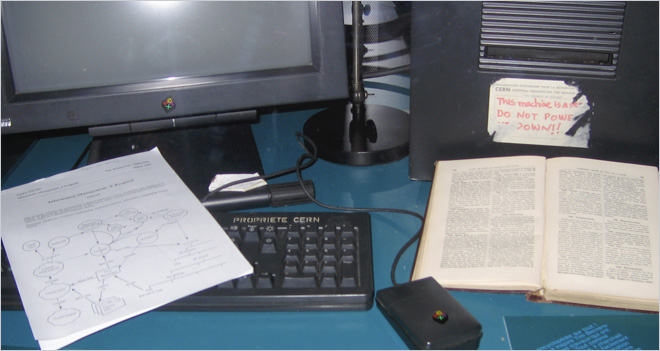
Este fue el primer servidor de páginas web que existió, donde se alojó la primera página en internet.
La web en sus primeros años se expande lentamente, pues era costoso, lento y había muy poco contenido en internet. No fue hacia 1993 que aparecerían las primeras web comerciales y junto a ellas el primer robot con la finalidad de encontrar contenido por la red de redes, el primero se creo en el MIT en 1993. 14 años antes de que apareciera Google. Desde entonces Internet a ido incrementando su contenido exponencialmente y a partir de aquí la historia ya es mas conocida. Entrados en el nuevo milenio empezaron a llegar las webs mas conocidas, paginas como Google, YouTube, las webs de piratearía o la tecnología nuestros queridísimos emoticonos salieron del “BOOM” de internet y en este punto estamos a solo 20 años de la actualidad.
Hoy sabemos que actualmente en internet se hacen mas de 3000 millones de búsquedas todos los días y se calcula que hay mas de 1000 millones de paginas web activas.

Internet nos ha traído la globalización, nos ha comunicado como nunca antes habíamos pensado con el resto del mundo y ha impulsado la economía, los negocios y los servicios, pero nada de esto hubiera sido posible sin el desarrollo web.
Que és el desarrollo web?
El desarrollo web se dedica a construir y mantener un sitio, portal o aplicación basado en tecnologías Web. Para hacernos una idea de lo poderoso que puede ser el desarrollo web, tenemos las redes sociales como Facebook que inicio con php, Netflix, Spotify, Twitter, etc.
El desarrollo web nos permite crear servicios como:
- Paginas web personales/empresariales
- Redes sociales
- WebApps
- Sistemas de streaming
- Sistemas de venta
- Sistemas de Almacenamiento
- Sistemas de Pago
- Sistemas de control IOT
- I muchos mas!
El desarrollo web es tan basto en tecnologías que nos permite crear lo que aun no se ha creado, es flexible y esta constantemente en auge.
Pero para entender como funciona realmente el desarrollo web hay que dividir el trabajo en 2 partes, el frontend y el backend.
Que es el Front End?
El Front End trabaja en la interfaz de usuario, todo elemento grafico y la interacción que se despliega en la pantalla del usuario. Estamos hablando de la parte de la web que el usuario puede ver en su navegador web a simple vista, existen interfaces famosas como lo son la de Facebook, Twitter o YouTube y todas ellas se desarrollan con los lenguajes Standart.
Existen 3 lenguajes Standard:

HTML
Define la estructura de la pagina.

CSS
Otorga los estilos, tamaños y colores a los componentes.

JavaScript
Controla los eventos y añade funcionamiento a la interfaz.
Hubo un tiempo en que todo el desarrollo web lo hacia una persona, el famoso web master. Hoy en día la web es enorme y exige de muchas tecnologías, por lo que para que un proyecto prospere y crezca se necesita de un equipo para que cada uno se especialice con el rol asignado pues es necesario saber también de pre procesadores CSS, web responsive y algún framework como Angular de JavaScript entre los que hay tanto para CSS como para JS.

Angular
Angular es un Framework de JavaScript de código abierto escrito en TypeScript.
Los roles de trabajo en front end son:
- Diseñador UI: Diseña los flujos de usuario, las pantallas e interacciones en un programa de diseño.
- Maquetador: También conocido como Developer UI, lleva el diseño a código HTML y CSS. No se preocupa de la lógica, solo de la presentación.
- Programador FrontEnd: Agrega datos reales desde una API y lógica a la presentación creada por el maquetador.
Que es el Back End?
El Back End es la lógica y el tratamiento de los datos que se generan durante la interacción del sitio web y el usuario, estos datos serán importados desde el usuario al servidor o viceversa en caso de que la aplicación nos inyecte código debido a la interacción con el usuario.
Los roles de trabajo en Backend son:
- Backend Developer: Se encarga de la lógica del negocio (el código del lado del servidor) y crea las Apis para que el Frontend pueda consumirlas.
- Administrador de bases de datos: Diseña, implementa, mejora y mantiene el sistema de base de datos.
- Administrador de sistemas: Gestiona la instalación, soporte y mantiene el servidor en donde se aloja la web o app
En el backend existe una gran variedad de tecnologías para el desarrollo de proyectos y cada una de ellas tiene sus puntos fuertes.
Tecnologías Backend
Para desarrollar el Core de nuestro proyecto existen varios lenguajes:
- JavaScript Node.js Se concibe como una tecnología minimalista, ya que cuenta con pequeñas librerías. Netflix, Candy Crush o Facebook utilizan de Node.js
- Python Es productivo y estable, tiene muchas bibliotecas y una comunidad muy importante en la parte de testing. Algunos ejemplos de sistemas realizados con esta tecnología: Twitter, Airbnb, GitHub y Spotify.
- PHP Es un lenguaje que nació para la web y ha crecido mucho desde las últimas versiones. Útil para desarrollar un producto mínimo viable (PMV) de una startup. Se ha usado para crear WordPress, Yahoo! y Wikipedia, entre otros sistemas conocidos.
- Java Es uno de los mas valorados en el mundo corporativo i de alto nivel empresariales caracteriza por ser multihilo (servidor web multiproceso) y poseer bibliotecas de código abierto y ofrecer máxima seguridad. Es multiplataforma y actualmente es bastante empleado para desarrollar microservicios.
- .NET Al igual que java esta es una de las favoritas del mundo Enterprise, sus inicios fueron muy ligados a Windows, pero actualmente es multiplataforma siendo funcional en sistemas Linux y Mac además de las versiones Windows server.
- Go Cuando necesitas velocidad y el tiempo es importante, Go puede ser la mejor opción para desarrollar microservicios y Api Rest, dispone de una comunidad muy grande.
Existen muchos mas lenguajes que cumplen con este propósito, siendo los expuestos los mas populares actualmente.
Bases de datos
Otra necesidad que tiene un proyecto web es la de almacenar y recopilar datos, además de manipularlos. Existen distintos tipos especializados de base de datos para según que necesidades. Además estas suelen estar instaladas en un servidor virtual privado (VPS) o subcontratada a un servicio cloud especializado. Entre sus nombres, destacan MySQL, SQLite, MariaDB, Oracle, Postgre SQL, MongoDB, Microsoft Access…
Servidor dedicado o Servicios Cloud
Hoy en día podemos contratar servicios cloud específicos que nos permiten publicar nuestras webs i aplicaciones de un modo mas directo sin necesidad de maquina virtual ni configurar el sistema, dejando la configuración necesaria del sistema y la seguridad en manos de la empresa del hosting. Aun así, un proyecto importante normalmente trabajara desde un servidor privado, donde hay que adecuar el sistema operativo, configurar el sistema, instalar las dependencias y recursos necesarios para el proyecto, adquirir un dominio, configurar y segurizar las redes.
Los administradores de sistemas por lo tanto deben especializarse además en las distintas ofertas cloud, Todas ofrecen servicios, cada una a su manera, con sus pros y contras, sus riesgos y beneficios y cada una con sus paneles de control “únicos” siendo las plataformas cloud mas conocidas: AWS, Google Cloud, Azure, Orange Cloud, etc.
Mas cosas
Pues por supuesto que si!
Después de todo lo que ha echo grandes a estas tecnologías es interconectarnos, es decir existen servicios que consumen de servicios de terceros para poder ofrecer así sus datos. El big data es un recurso valioso que esta al alcance de cualquier proyecto, y como no, no podemos olvidar que en una empresa un proyecto se gesta antes de llegar a las manos de los desarrolladores, existen mas puestos y especialidades en la empresa que son necesarios para que el proyecto triunfe, desde el analista al equipo de márquetin, en un equipo todos son necesarios ❤️.
Puede interesarte:

HTML
HTML (Lenguaje de Marcas de Hipertexto, del inglés HyperText Markup Language) es el componente más básico de la Web. Define el significado y la estructura del contenido web.

CSS
es el lenguaje de estilos utilizado para describir la presentación de documentos HTML.

JavaScript
JavaScript es el lenguaje de programación que debes usar para añadir características interactivas a tu sitio web