Angular CLI
Angular CLI es un Command Line Interface (interfaz en línea de comandos, en español), desarrollada por los equipos de Angular. Este CLI permite crear proyectos en los que el CLI podrá añadir archivos y más exactamente, entidades Angular.
Documentación oficial | Angular CLI
Un proyecto creado con Angular CLI se configura por defecto para funcionar con muchas tareas transversales que implica una aplicación web TypeScript. Aquí hablamos de bundling de las fuentes, de minificación, así como de herramientas que permiten probar su aplicación o incluso desplegarla.
¿Qué encontrarás aquí?
En esta entrada encontraras mis apuntes relacionados con el manejo y funcionamiento de Angular CLI.
- Iniciar un proyecto nuevo con angular
- Ejecutar un proyecto en servidor local
- Crear un nuevo modulo
- Crear un nuevo componente
Iniciar un proyecto nuevo con angular
Para iniciar un nuevo proyecto con angular CLI, solo debemos dirigirnos al directorio de nuestro futuro proyecto y ejecutar la siguiente orden:
ng new nomProjecteCon esto Angular descargaremos todos los componentes, librerias y demas servicios como node.js para que el proyecto funcione sin problemas.
Ejecutar un proyecto en servidor local
Podemos ver nuestro proyecto en cualquier momento lanzandolo en servidor local, este nos lanzara el proyecto en nuestro navegador web y actualizara la interface segun guardemos los canvios.
ng serve -oCrear un nuevo modulo
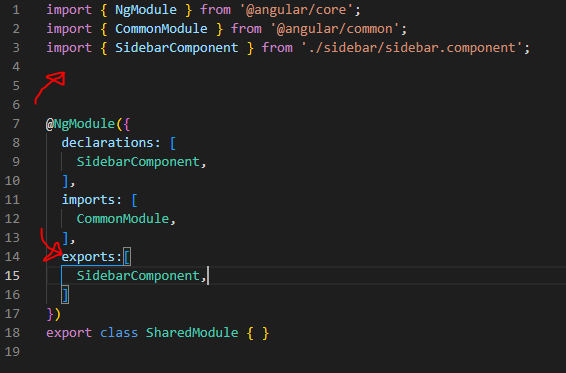
Podemos crear un nuevo modulo y que Angular actualize los archivos internos para que de forma automatizada ya podamos usarlo.
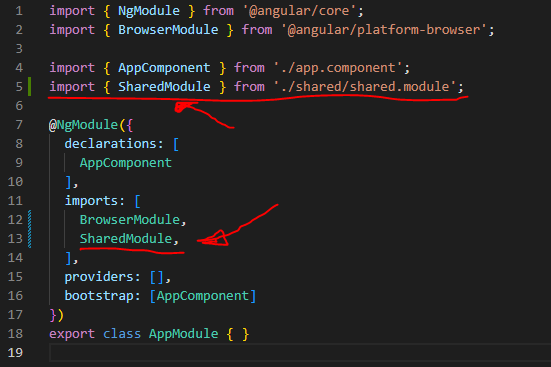
ng g m nombreModuloEs importante revisar el app.module.ts para verificar que este nuevo modulo este conectado.

Crear un nuevo componente
Dentro de los módulos puedes crear distintos componentes. Para crear un nuevo componente ejecuta la siguiente orden:
ng g c nomModul/nomComponent --skipTests -is
// --skipTest para no crear los elementos de test.
Todos los componentes creados han de ser importados por el module.ts del modulo al que pertenecen.