Web Responsive
Es una técnica de diseño web que busca la correcta visualización de una misma pagina en distintos dispositivos, desde ordenadores de escritorio a tablets. En los tiempos actuales, el diseño de las páginas web tiene que ser responsive para que pueda ser navegable desde cualquier tipo de dispositivo. El diseño responsive implica que las dimensiones y distribución de los elementos en la página varíen en función de las dimensiones de la pantalla que está mostrando el contenido.
Aun que esto parezca complejo, que lo es, la tecnología esta de nuestro lado y los preprocesadores de CSS con Sass nos permiten usar formulas matemáticas para definir los valores de nuestras propiedades css.
A continuación les muestro un pequeño ejercicio para comprender como funciona. Parece fácil, pero en un proyecto existen diferentes componentes y hay que tenerlos a todos en cuenta.
Ejemplo contenedores responsives con Sass:
Con una simple regla de 3 podremos hacer todos nuestros contenedores responsive:
- Necesitamos saber el numero de pixeles de ancho “width” del contenedor declarado en nuestro archivo styles.scss.
- Cambiamos el valor original de width por 100%.
- Con el valor exacto de anchura que tenemos aplicamos una regla de tres a sus componentes.
Ej: Componente{ width:200px / width * 100%}
Ejemplo Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<section>
<h2>Lorem</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Sequi praesentium.
</p>
</section>
<aside>
<h2>Lorem</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Sequi praesentium, reiciendis quidem ullam sed ipsam, quas error
illum harum saepe perspiciatis ipsa dignissimos neque commodi odio sapiente
voluptates facere consequuntur?
</p>
</aside>
</div>
</body>
</html>Archivo preprocesado de Sass: styles.scss
.container{
width: 100%; // valor original width: 600px;
margin: 0 auto;
}
section{
float: left;
width: 200px /600px *100%;
height: 400px;
background-color: darkgoldenrod;
}
aside{
float: left;
width: 400px /600px *100%;
height: 400px;
background-color: blueviolet;
}Copilamos el archivo styles.scss y nos creara nuestro archivo css definitivo:
Resultado después de copilar. styles.css
.container {
width: 100%;
margin: 0 auto;
}
section {
float: left;
width: 33.3333333333%;
height: 400px;
background-color: darkgoldenrod;
}
aside {
float: left;
width: 66.6666666667%;
height: 400px;
background-color: blueviolet;
}/*# sourceMappingURL=styles.css.map */Y ya esta! Con los estilos copilados por Saas nos aseguraremos de que nuestras proporciones no se desajusten.
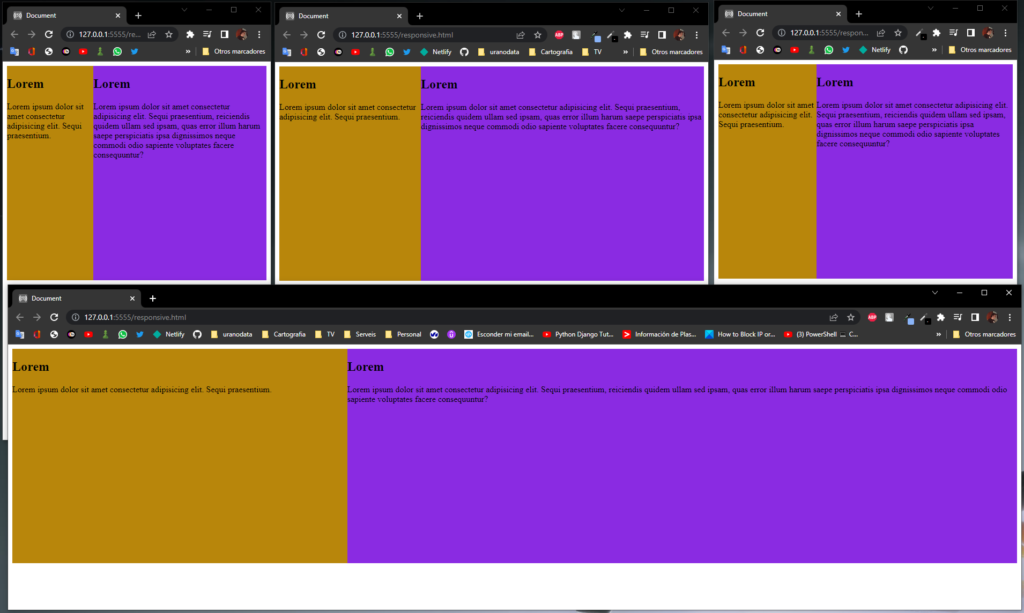
Dejo una foto con varias interfaces a diferentes resoluciones para que se aprecie el resultado: